Introduction
ES2016 aka ES7 is the version of ECMAScript corresponding to the year 2016. This version does not include as many new features as those that appeared in ES6 (2015). However, some useful features have been incorporated.
This article introduces the features provided by ES2016 in easy code examples. In this way, you can quickly understand the new features without the need for a complex explanation.
Of course, it is necessary to have a basic knowledge of JavaScript to fully understand the best ones introduced.
The new #JavaScript features in ES2016 are:
➡️ Array.prototype.includes ➡️️ Exponentiation operator
Array.prototype.includes
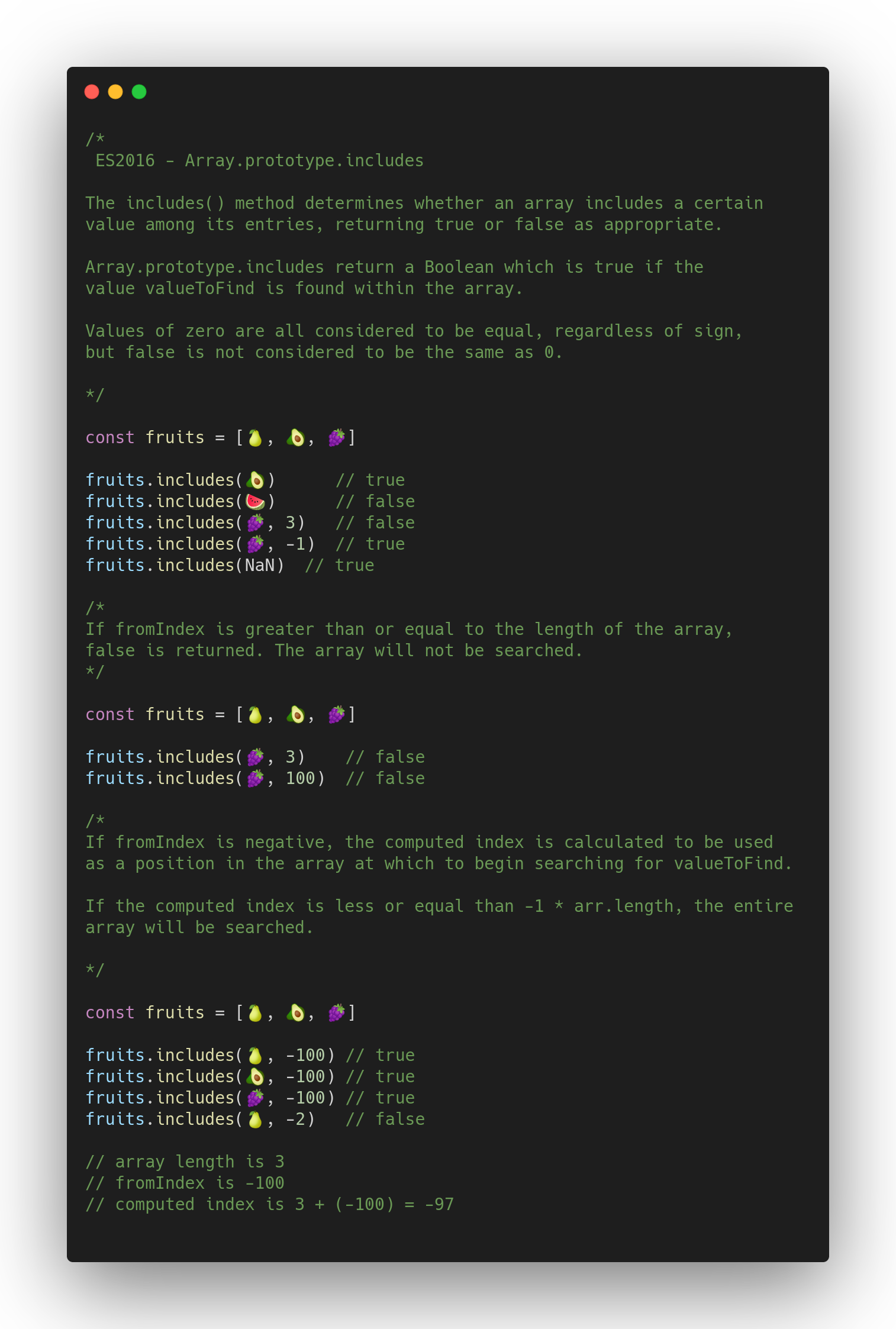
The includes() method determines whether an array includes a certain value among its entries, returning true or false as appropriate.
Array.prototype.includes return a Boolean which is true if the value valueToFind is found within the array.
Values of zero are all considered to be equal, regardless of sign, but false is not considered to be the same as 0.
const fruits = [🍐, 🥑, 🍇];
fruits.includes(🥑) // true
fruits.includes(🍉) // false
fruits.includes(🍇, 3) // false
fruits.includes(🍇, -1) // true
fruits.includes(NaN) // true
If fromIndex is greater than or equal to the length of the array, false is returned. The array will not be searched.
const fruits = [🍐, 🥑, 🍇];
fruits.includes(🍇, 3) // false
fruits.includes(🍇, 100) // false
If fromIndex is negative, the computed index is calculated to be used as a position in the array at which to begin searching for valueToFind. If the computed index is less or equal than -1 * arr.length, the entire array will be searched.
const fruits = [🍐, 🥑, 🍇]
fruits.includes(🍐, -100) // true
fruits.includes(🥑, -100) // true
fruits.includes(🍇, -100) // true
fruits.includes(🍐, -2) // false
// array length is 3
// fromIndex is -100
// computed index is 3 + (-100) = -97

Exponentiation operator
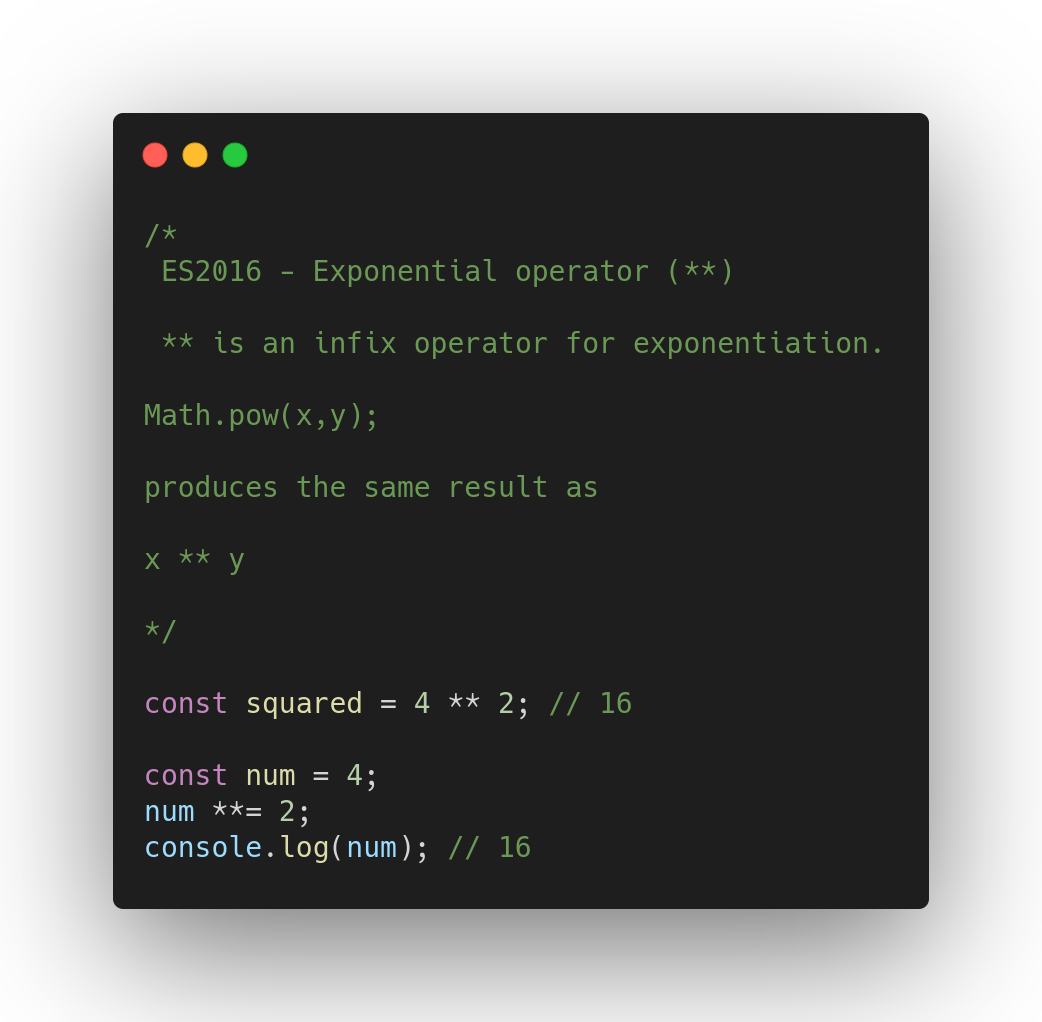
The exponential operator (**) is an infix operator for exponentiation.
**Math**.pow(x,y);
produces the same result as
x ** y

Conclusions
JavaScript is a live language, and that is something very healthy for web development. Since the appearance of ES6 in 2015 we are living a vibrant evolution in the language. In this post we have reviewed the features that arise in ES2016 (aka ES7).
Although many of these features may not be essential for the development of your Web application, they are giving possibilities that could be achieved before with tricks or a lot of verbosity.
Today, we’re going to show ECMAScript features from 2015:
- ES2015 a.k.a. ES6
- ES2016 a.k.a. ES7
- ES2017 a.k.a. ES8
- ES2018 a.k.a. ES9
- ES2019 a.k.a. ES10
- ES2020 a.k.a. ES11
