Introduction
ES2018 aka ES9 is the version of ECMAScript corresponding to the year 2018. This version does not include as many new features as those that appeared in ES6 (2015). However, some useful features have been incorporated.
This article introduces the features provided by ES2018 in easy code examples. In this way, you can quickly understand the new features without the need for a complex explanation.
Of course, it is necessary to have a basic knowledge of JavaScript to fully understand the best ones introduced.
The new #JavaScript features in ES2018 are:
➡️ Lifting template literal restriction. ➡️ s (dotAll) flag for regular expressions. ➡️ RegExp named capture groups. ➡️ Rest/Spread Properties. ➡️ RegExp Lookbehind Assertions. ➡️ RegExp Unicode Property Escapes. ➡️ Promise.prototype.finally. ➡️ Asynchronous Iteration.
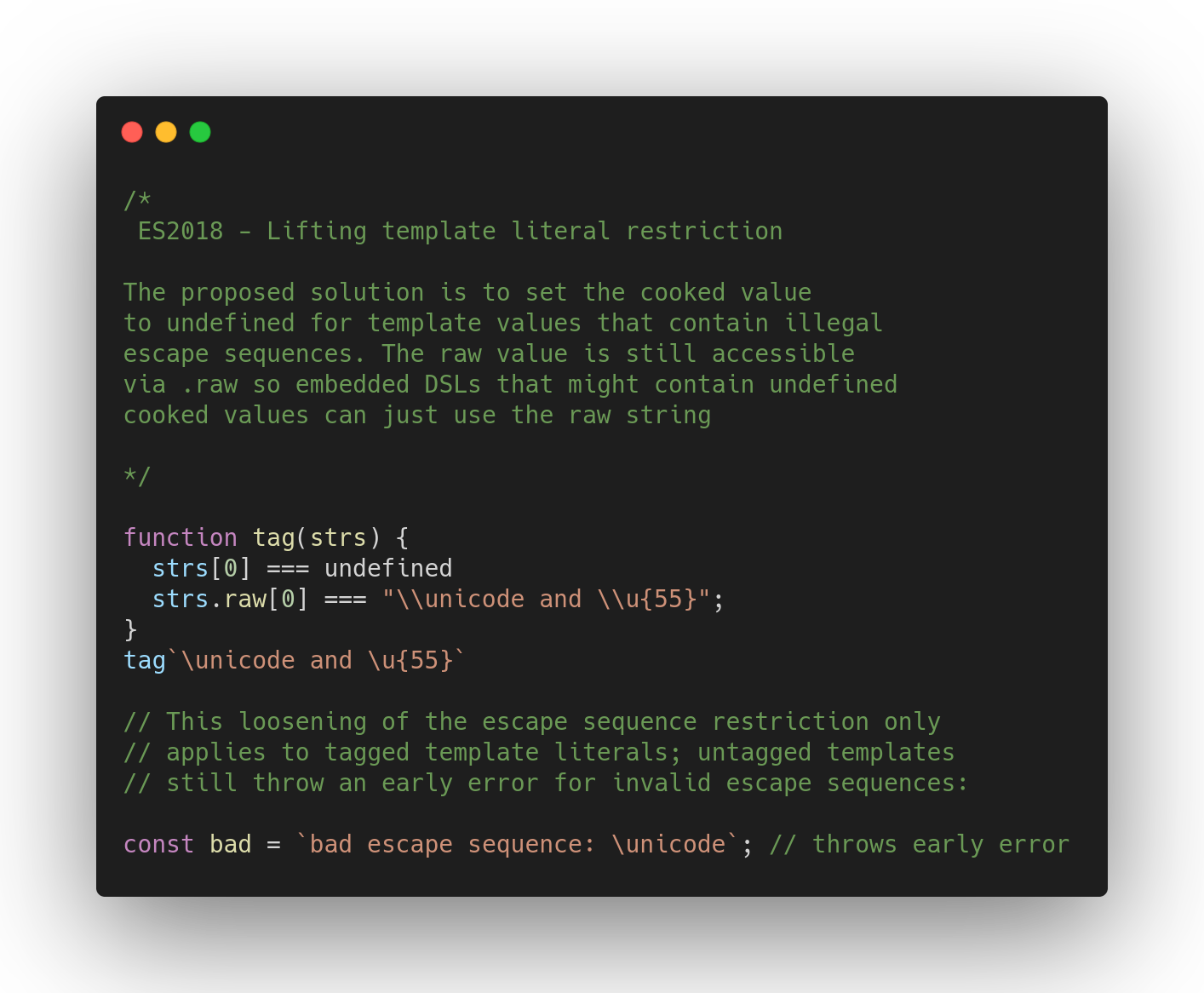
Lifting template literal restriction
The proposed solution is to set the cooked value to undefined for template values that contain illegal escape sequences. The raw value is still accessible via .raw so embedded DSLs that might contain undefined cooked values can just use the raw string:

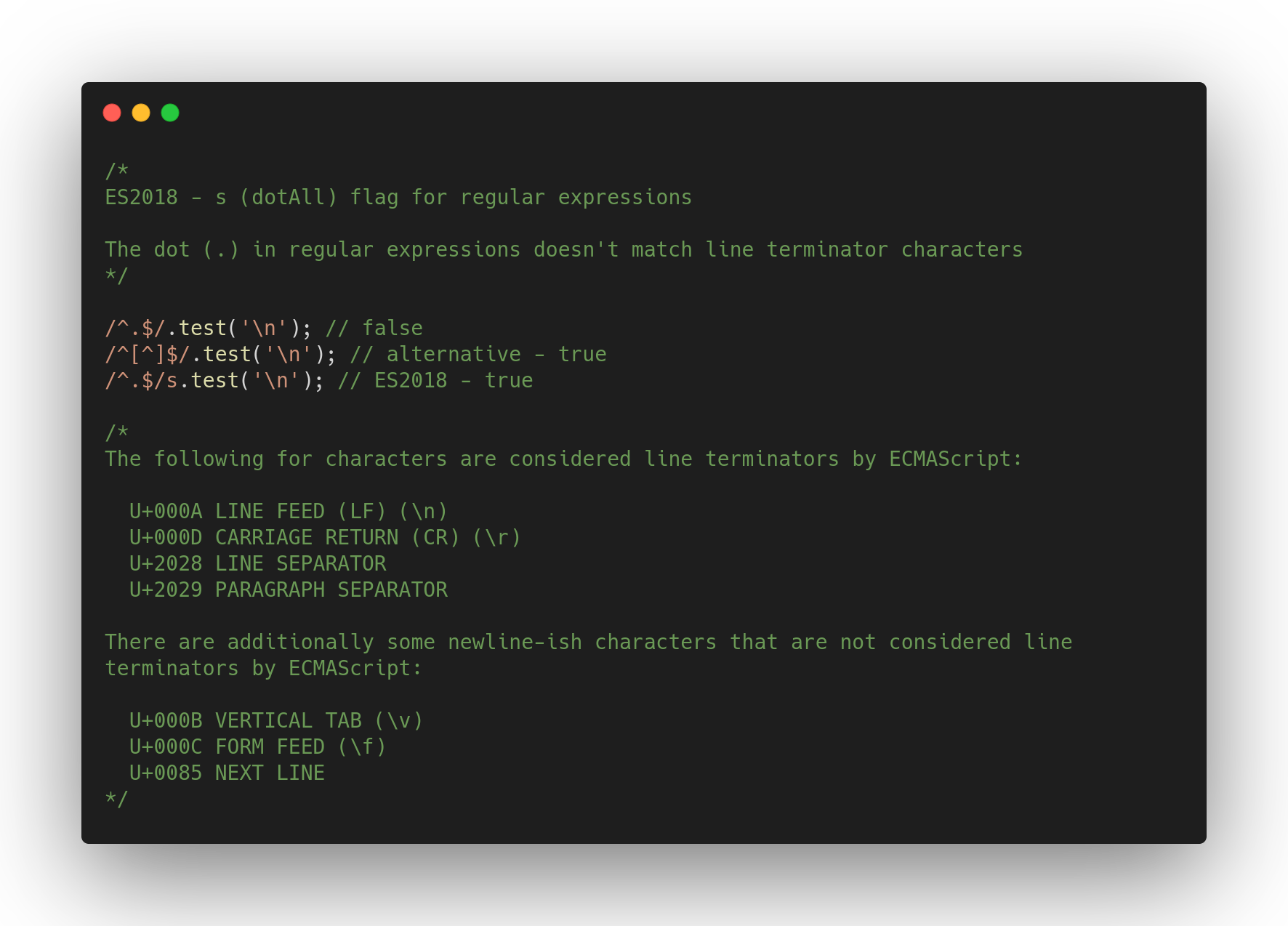
s (dotAll) flag for regular expressions
Currently, the dot (.) in regular expressions doesn't match line terminator characters (previously to ES2018). The proposal specifies the regular expression flag /s.

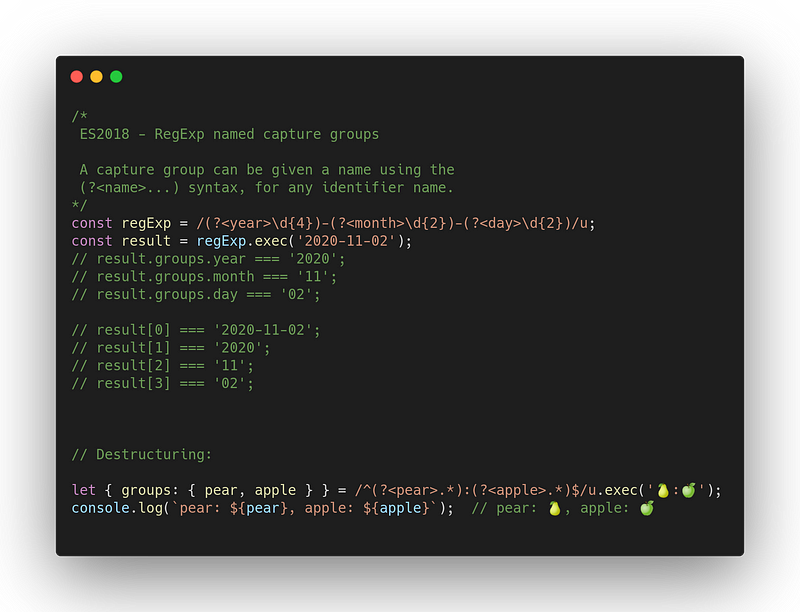
RegExp named capture groups
Numbered capture groups allow one to refer to certain portions of a string that a regular expression matches. Each capture group is assigned a unique number and can be referenced using that number, but this can make a regular expression hard to grasp and refactor.
A capture group can be given a name using the (?<name>...) syntax, for any identifier name. The regular expression for a date then can be written as /(?<year>\d{4})-(?<month>\d{2})-(?<day>\d{2})/u. Each name should be unique.

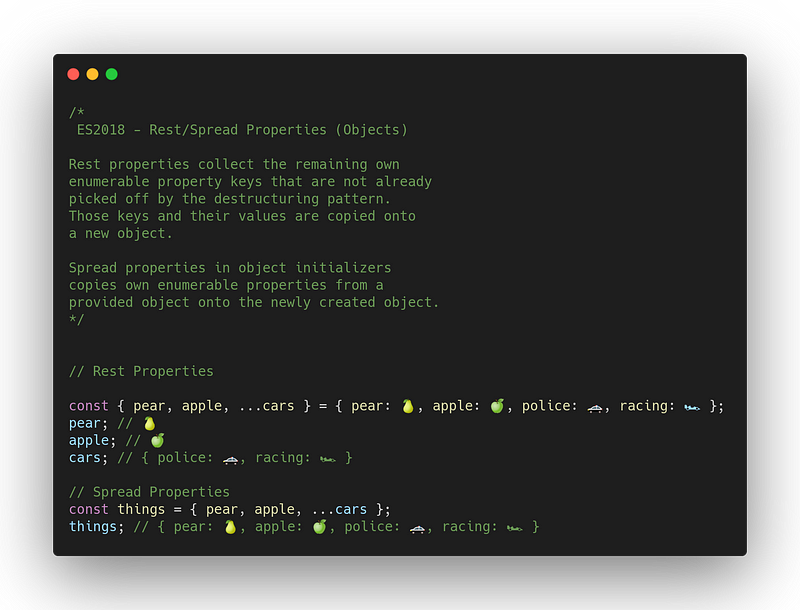
Rest/Spread Properties
ECMAScript 6 introduces rest elements for array destructuring assignment and spread elements for array literals.
This version introduces analogous rest properties for object destructuring assignment and spread properties for object literals.

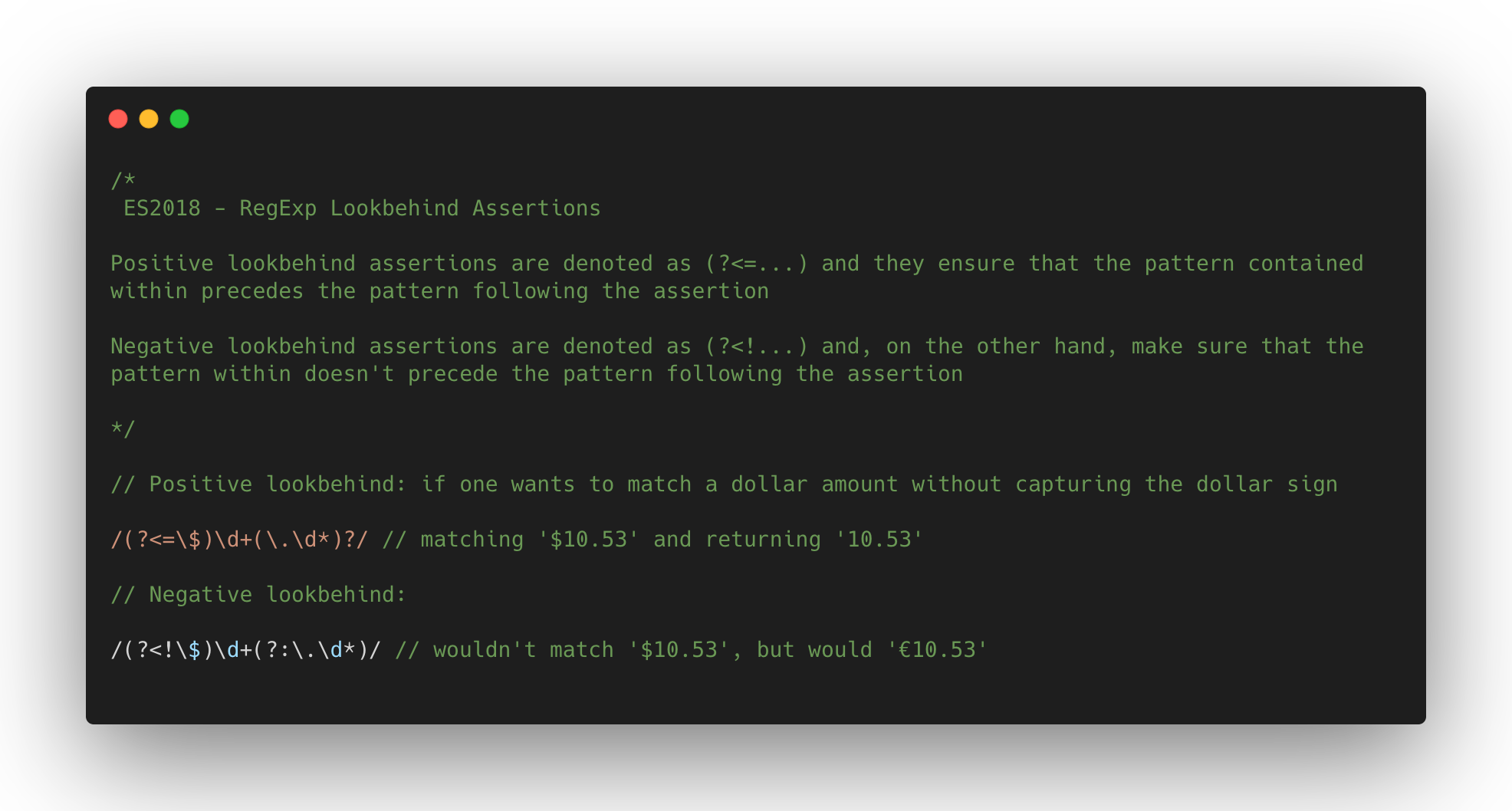
RegExp Lookbehind Assertions
There are two versions of lookbehind assertions: positive and negative.
Positive lookbehind assertions are denoted as (?<=...) and they ensure that the pattern contained within precedes the pattern following the assertion.
Negative lookbehind assertions are denoted as (?<!...) and, on the other hand, make sure that the pattern within doesn't precede the pattern following the assertion.

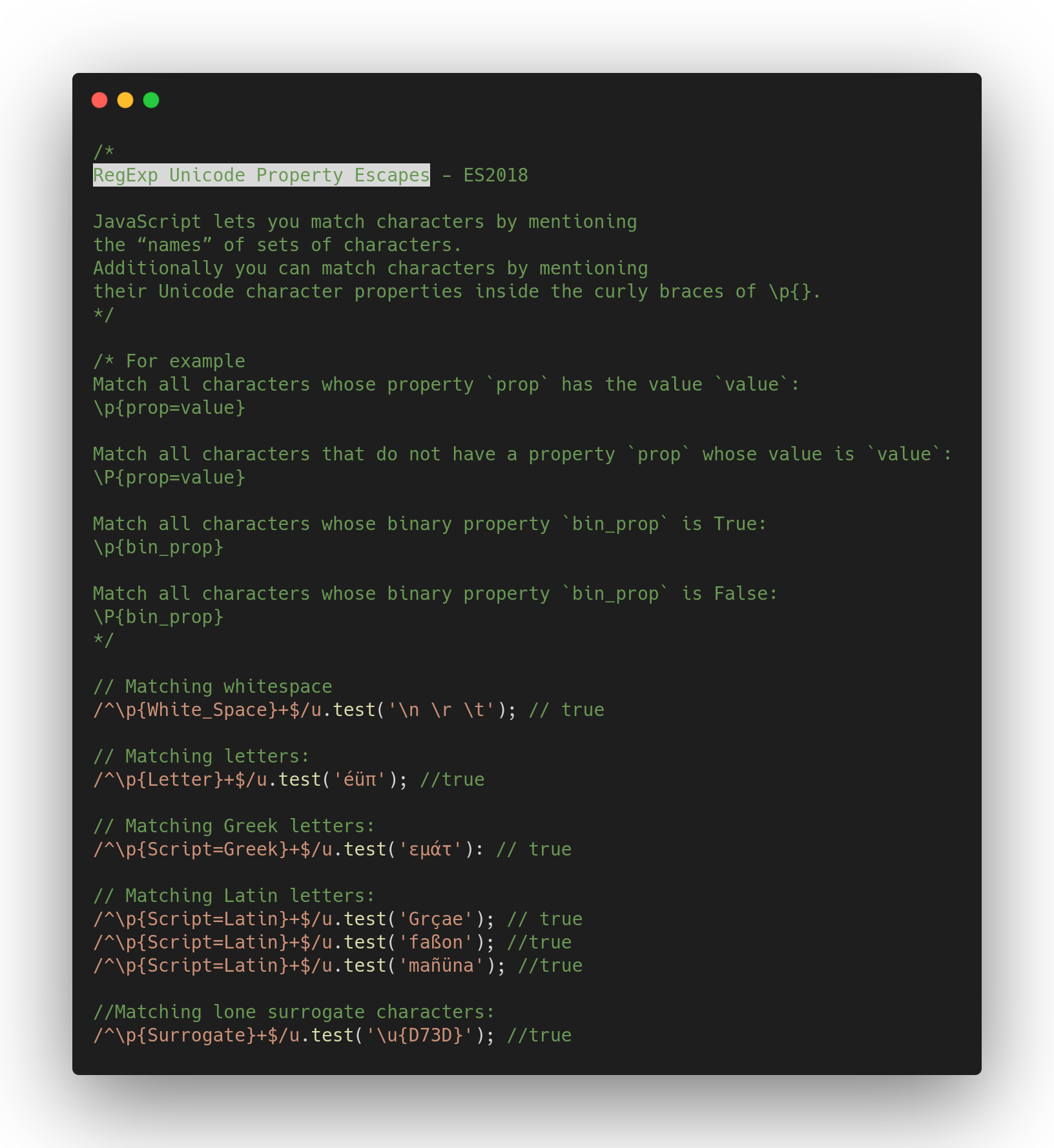
RegExp Unicode Property Escapes
JavaScript lets you match characters by mentioning the “names” of sets of characters. Additionally you can match characters by mentioning their Unicode character properties inside the curly braces of \p{}.
This proposal solves all the above mentioned problems:
It is no longer painful to create Unicode-aware regular expressions.
There is no dependency on run-time libraries.
The regular expressions patterns are compact and readable — no more file size bloat.
Creating a script that generates the regular expression at build time is no longer necessary.
Code that uses Unicode property escapes stays up-to-date “automatically” from the developer’s point of view: whenever the Unicode Standard gets an update, the ECMAScript engine updates its data.

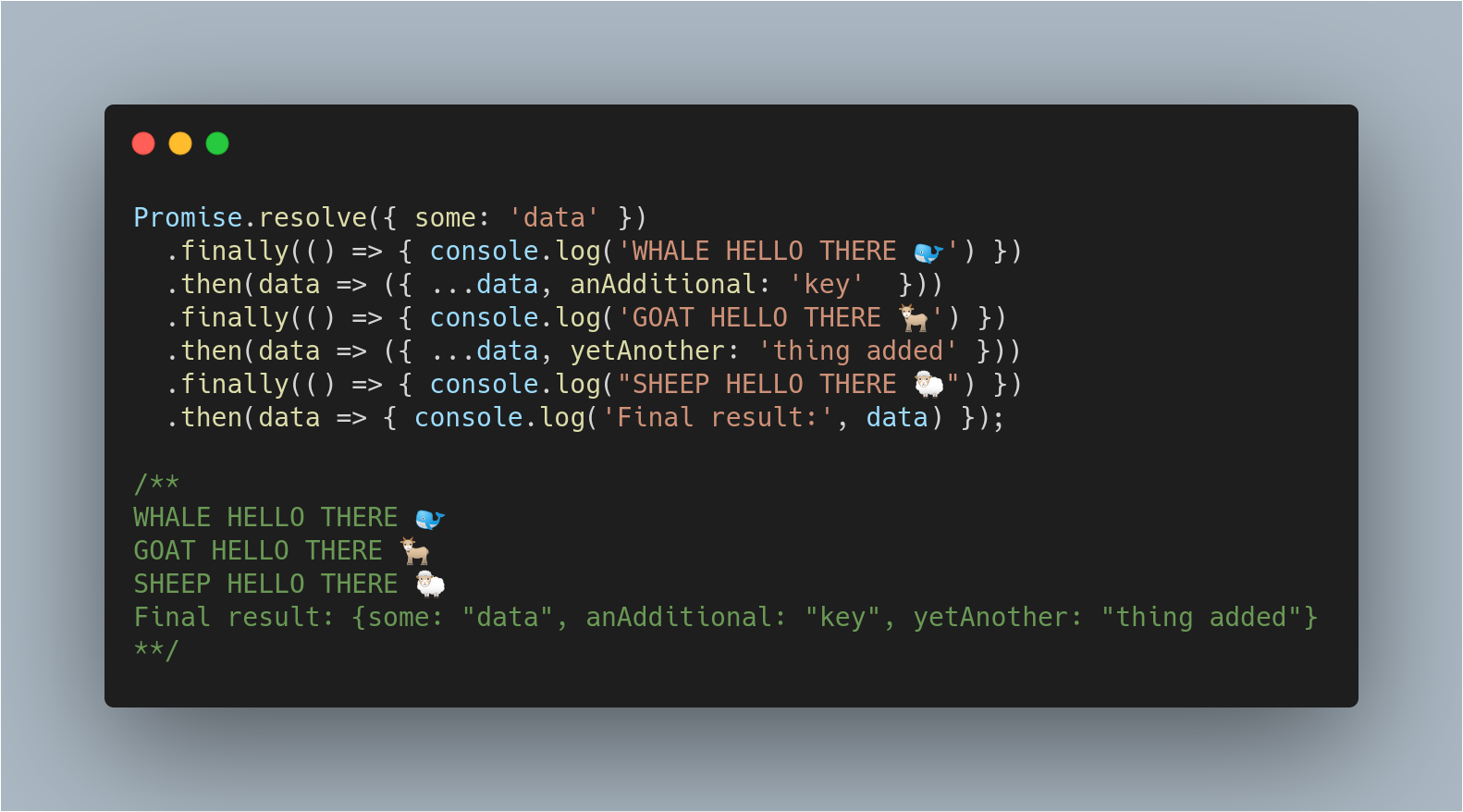
Promise.prototype.finally
A finally callback execute logic once your Promise has been settled one way or the other. It has absolutely no impact on the value that your promise will resolve to.

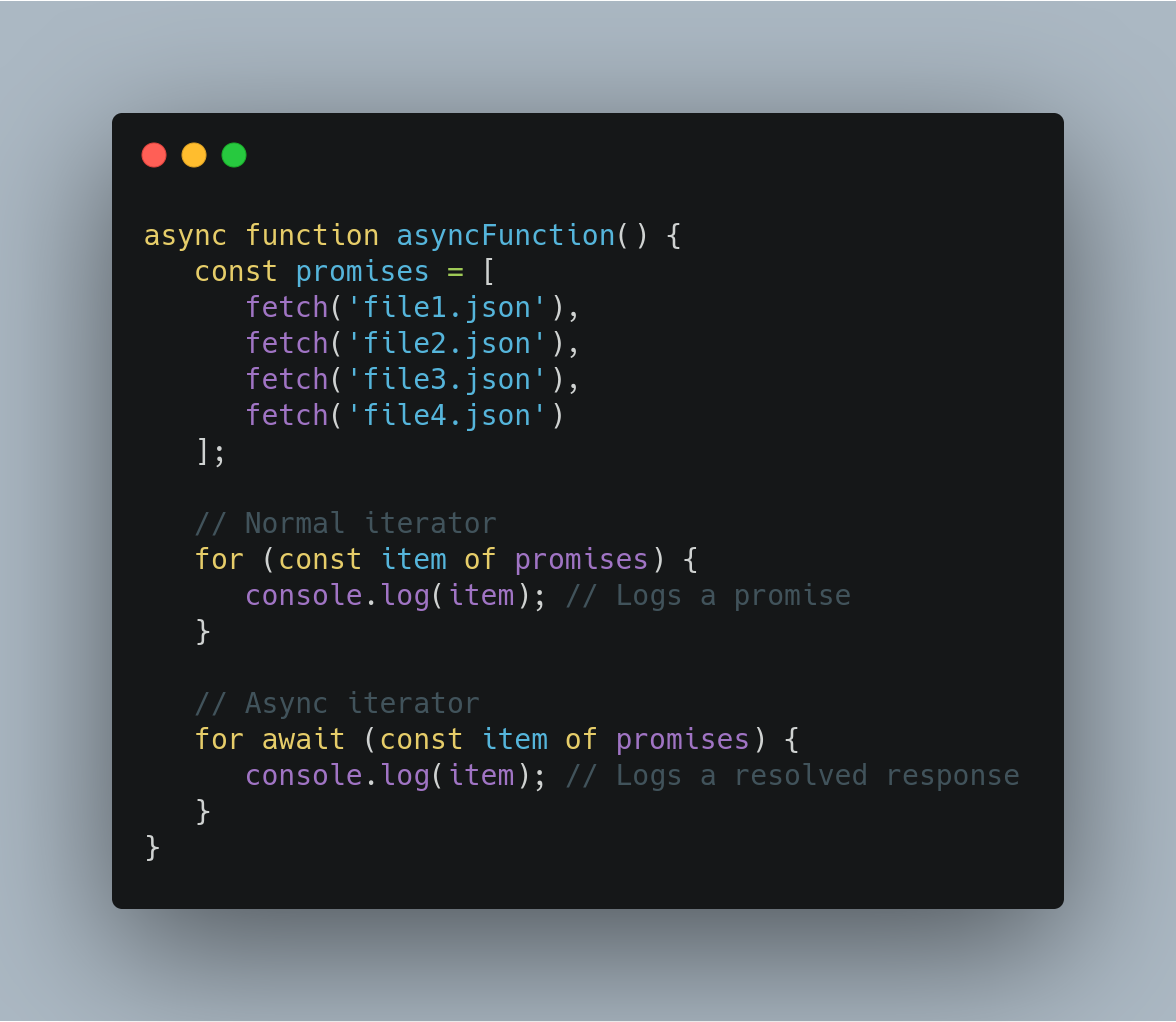
Asynchronous Iteration
We introduce a variation of the for-of iteration statement which iterates over async iterable objects. An example usage would be:

Conclusion
JavaScript is a live language, and that is something very healthy for web development. Since the appearance of ES6 in 2015 we are living a vibrant evolution in the language. In this post we have reviewed the features that arise in ES2018 (aka ES9).
Although many of these features may not be essential for the development of your Web application, they are giving possibilities that could be achieved before with tricks or a lot of verbosity.
Today, we’re going to show ECMAScript features from 2015:
ES2015 a.k.a. ES6
ES2016 a.k.a. ES7
